
In today’s world, website performance is a critical factor that influences the user experience. Slow-loading pages can drive visitors away and even hurt search engine rankings. One of the most effective ways to improve website performance is to leverage browser caching. This technique can help speed up your website and reduce server load. In this blog post, we will explain what browser caching is and how it works. We will also provide some tips on how to optimize caching to enhance website performance.
What is Browser Caching?

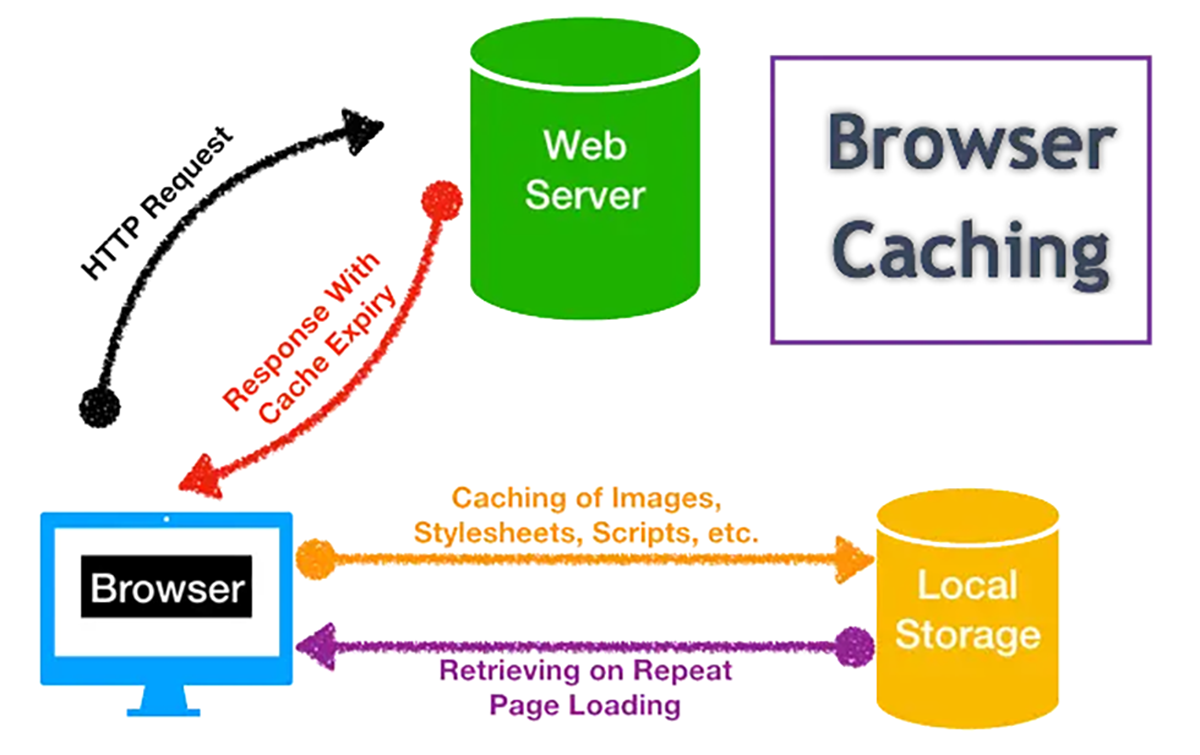
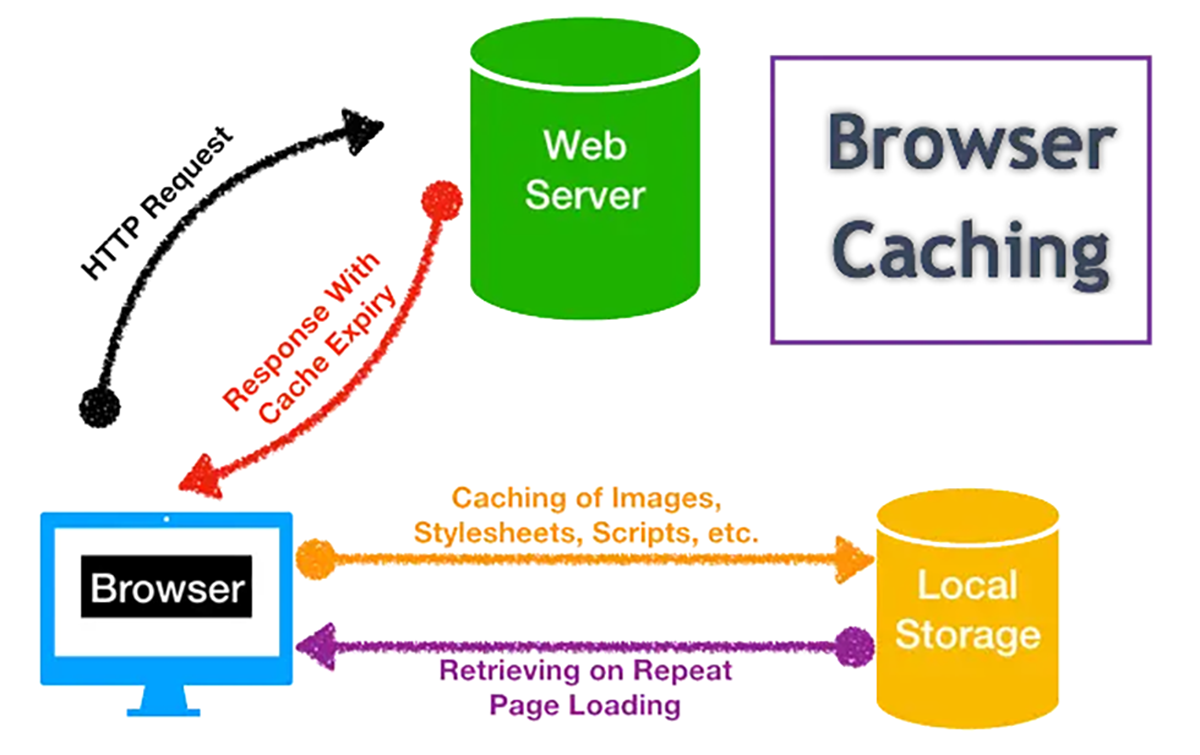
Browser caching is a mechanism that allows web browsers to store resources such as HTML pages, CSS stylesheets, JavaScript files, images, and other static assets on the user’s device. When a user visits a website for the first time, the browser downloads all the necessary files from the server. The browser then saves these files in its cache memory, so the next time the user visits the same website, the browser can retrieve these files from the cache memory instead of downloading them again from the server. This results in faster page load times and reduces the server load.
How Browser Caching Works

Browser caching works by using HTTP headers to communicate with the browser. When a browser requests a resource from the server, the server sends back the resource along with HTTP headers that specify how long the browser should store the resource in its cache memory. These headers include:
Cache-Control: This header specifies how long the resource should be cached, and whether it can be cached by intermediate proxies.
Expires: This header specifies the date and time after which the resource should expire and no longer be cached.
ETag: This header is an identifier for the resource, which allows the browser to check if the resource has been modified since it was last cached.
Last-Modified: This header specifies the date and time when the resource was last modified.
When a user visits a website, the browser checks its cache memory to see if it has a cached copy of the resource. If the resource is found in the cache memory and has not expired, the browser retrieves it from the cache memory. If the resource is not found in the cache memory or has expired, the browser sends a request to the server to download the latest version of the resource.
Benefits of Browser Caching

Browser caching offers several benefits for website owners and users:
Faster page load times: By storing resources in the cache memory, the browser can retrieve them more quickly, resulting in faster page load times.
Reduced server load: When the browser retrieves resources from the cache memory instead of downloading them from the server, it reduces the server load, which can help improve website performance.
Improved user experience: Faster page load times can improve the user experience, making it more likely that visitors will stay on your website and return in the future.
Tips for Optimizing Browser Caching

Browser caching can significantly improve website performance by reducing the time it takes for a web page to load. Here are some tips for optimizing browser caching:
Set the cache-control headers: Use the “cache-control” HTTP header to specify how long a resource should be cached. You can set it to a specific time or duration, such as “max-age=3600” for an hour, or to cache indefinitely with “max-age=31536000” for a year. This header can be set on both the server side and the client side.
Use ETag or Last-Modified headers: These headers allow the browser to check if the resource has changed since it was last cached, without having to download the entire file again. The ETag header is a unique identifier for the file, while the Last-Modified header indicates when the file was last modified.
Use a content delivery network (CDN): A CDN caches your website’s content across multiple servers around the world, allowing for faster access to cached content from a nearby server.
Use a version control system: By including a version number or date in the filename or URL of your resources, you can force the browser to re-download the file when the version changes. This ensures that users always have the latest version of your files.
Optimize cache expiration times: Set different cache expiration times for different types of content. For example, you may want to set a shorter expiration time for dynamic content that changes frequently and a longer expiration time for static content that doesn’t change often.
Consider using a caching plugin: If you’re using a content management system (CMS) like WordPress or Drupal, there are caching plugins available that can help you optimize caching settings for your site.
By implementing these tips, you can improve website performance and provide a better user experience for your visitors.
For more info about digital marketing please visit our blog